
Howdy, I'm Stewart
I’m a veteran product designer from Oklahoma. I design simple and intuitive interfaces that meet people’s needs. From oil field applications to e-commerce sites, this empathy has always guided my career. Recently, it's led me to design products that disrupt the status quo for Air Force applications.

Three Steps To Deliver A Consistent Product
Over my 11-year career, I’ve learned to follow a simple process that puts the users first. By following this process, trends and tools don’t matter.
Know the user
Before opening a tool, I build a relationship with the people using the app. I want to know the jobs they need to get done.
Craft the interface
I craft the interface around the user’s needs. I use a combination of flow maps, wireframes, mock ups, and prototypes.
Test and repeat
As I complete each phase of the design process, I observe or present to the users to stay on track. Then, I repeat the process.
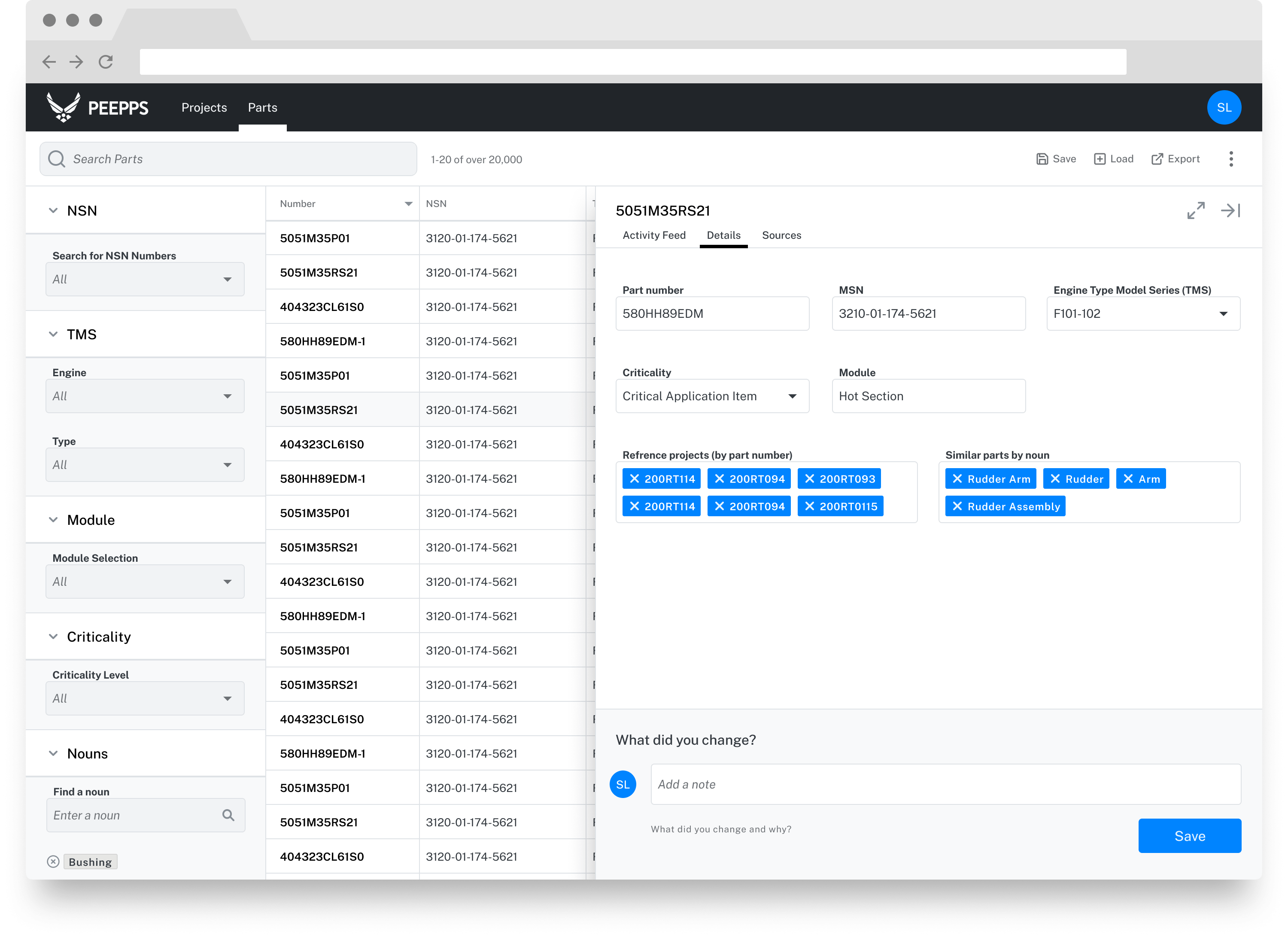
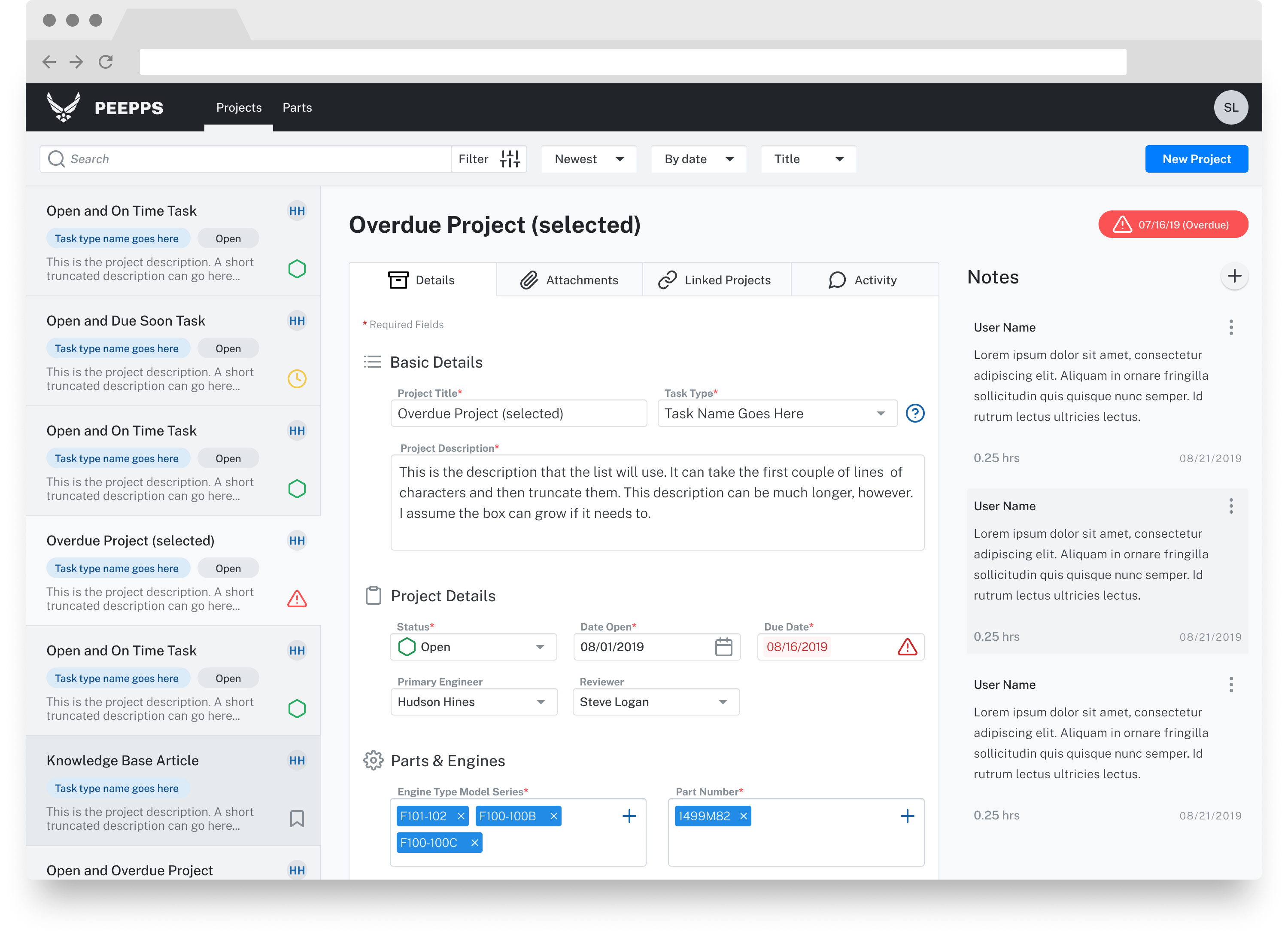
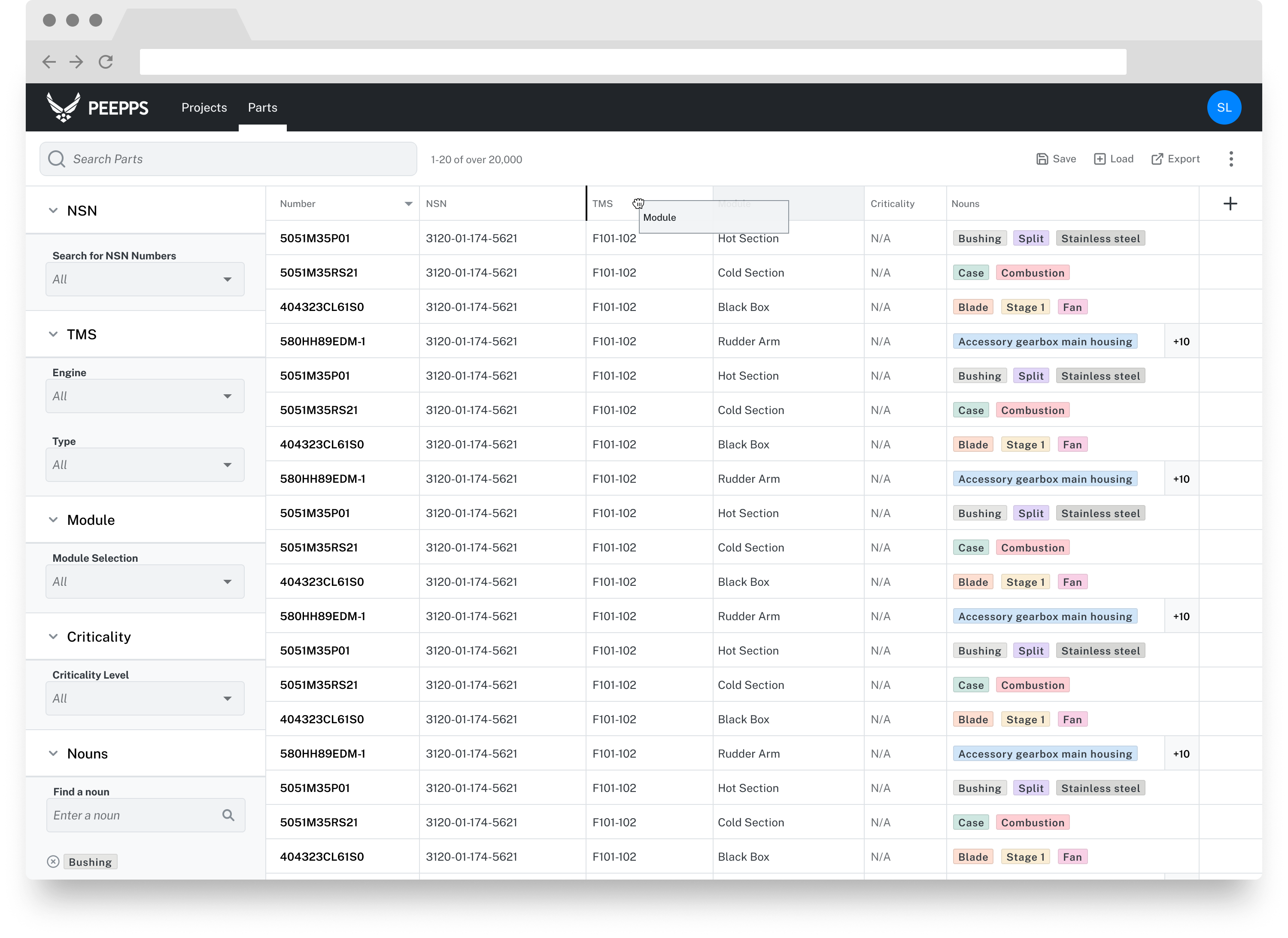
PEEPPS
- My Team worked directly with engineers at Tinker, AFB.
- We interviewed their stakeholders and used a requirement doc to guide our process.
- I worked closely with the stakeholders to design a web interface.
- I used flow maps, sketches, and wire frames to test ideas.
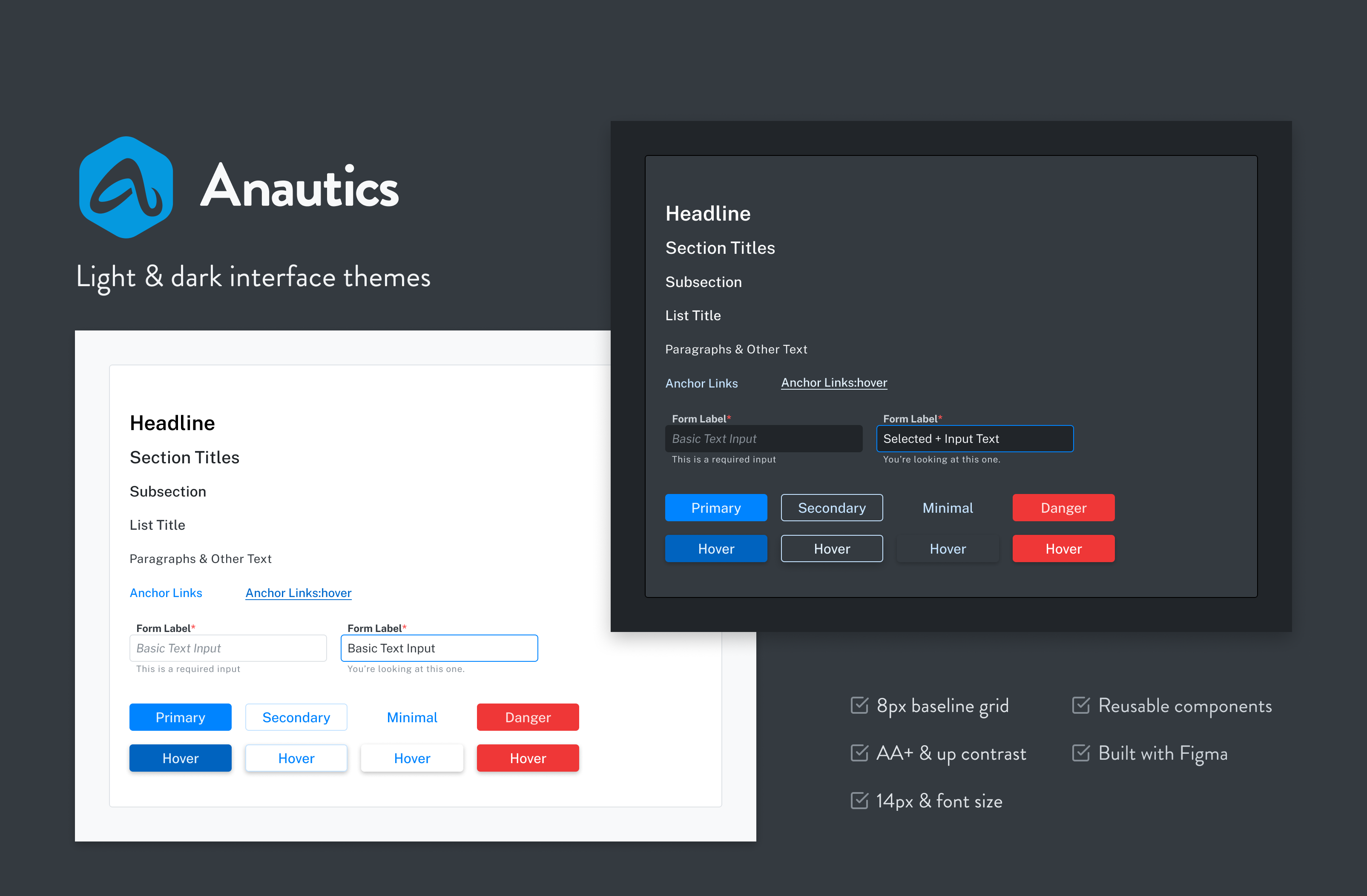
- After building the interface I designed an Anautics Design System.
- I oversaw the development of the front end.
- I became the point of contact for the project.




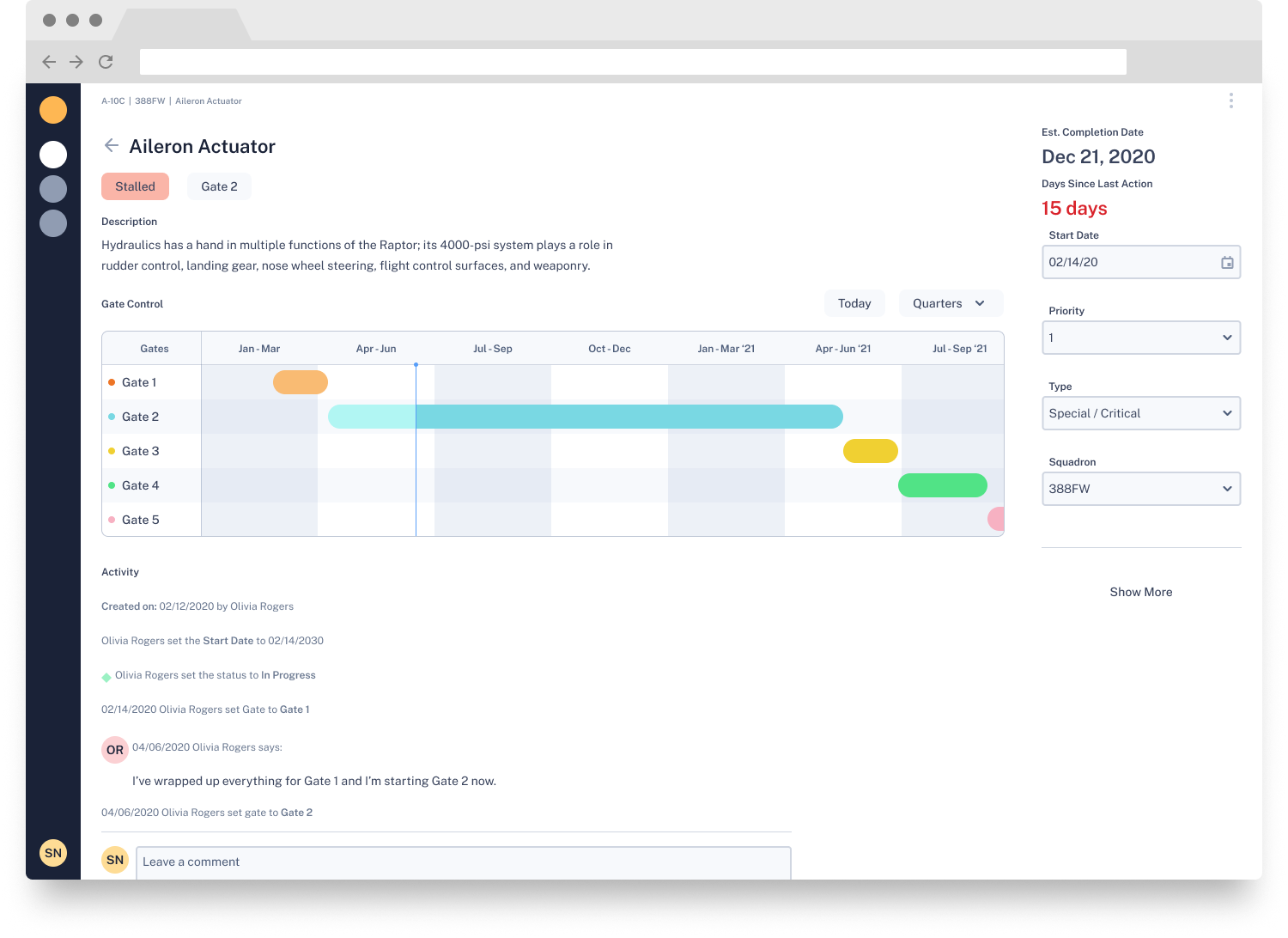
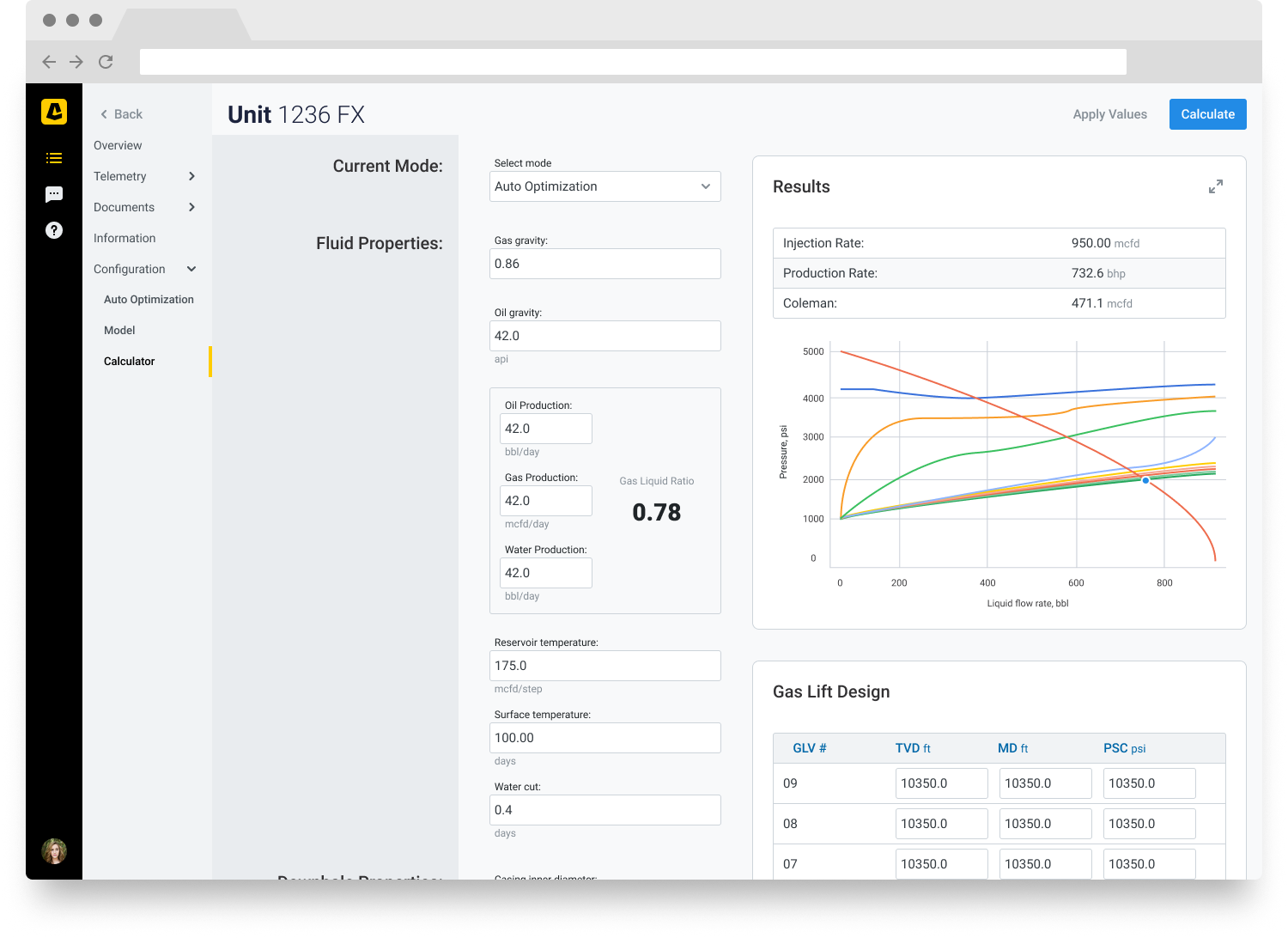
Industrial Process Control
- I Worked with the Anautics CEO and engineers from Hill, AFB.
- I used a white paper, an interview, and a rec document and created a flow map, and basic prototype.
- The initial designs were built and presented in less than two weeks.
- I modified my existing design system for this project.
- My work proved the project's value for:
- Providing a way to document and organize industrial processes that are currently undocumented.
- Providing a way to quickly generate a CSV to plug into reporting software, saving time.
- Providing a way to visualize the control time-gates associated with the processes.

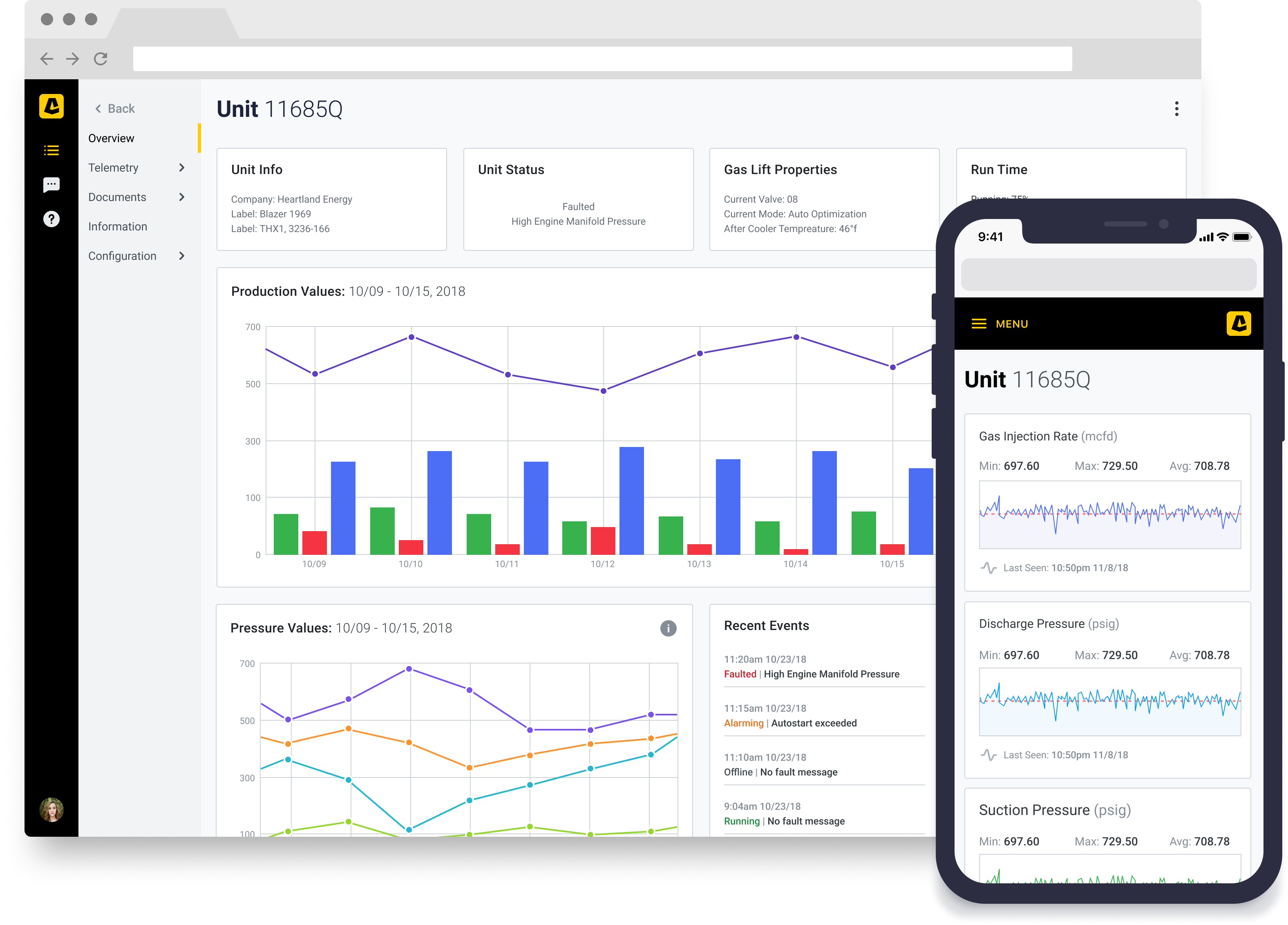
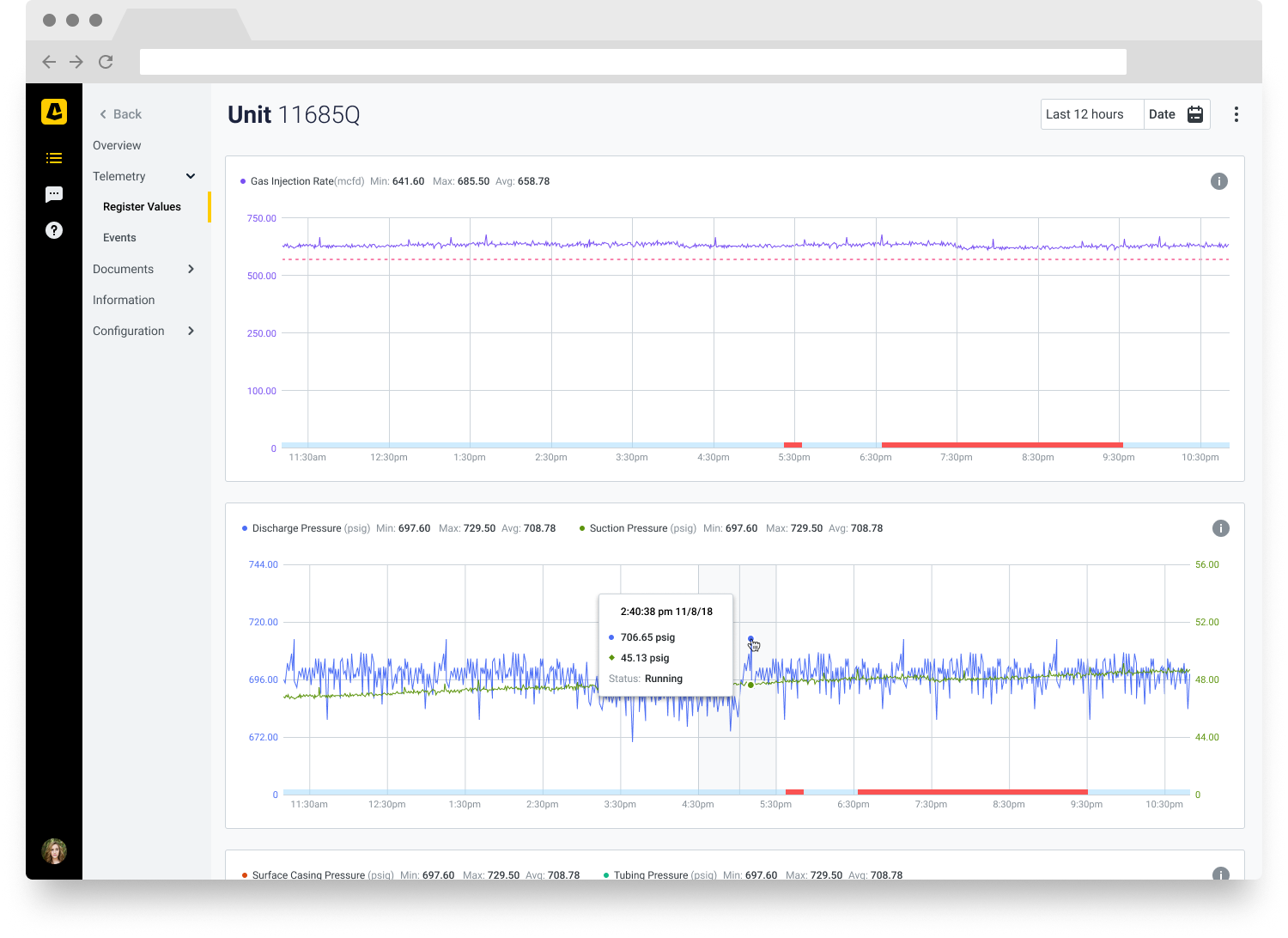
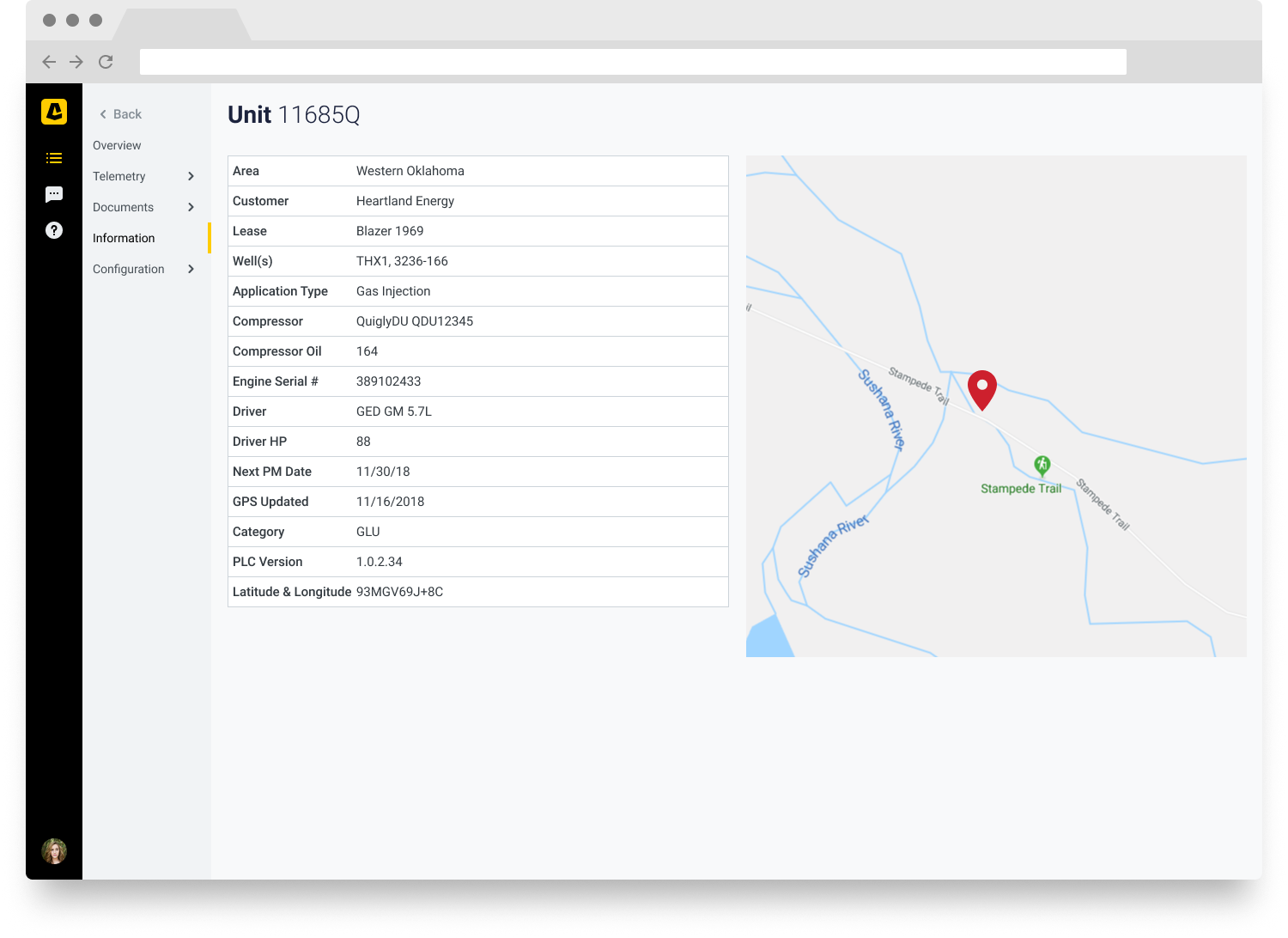
Axil
- I interviewed customers and engineers to gain an understanding of the jobs that needed to be done.
- Using this information I created User Personas.
- I created flow maps, wireframes, and prototypes.
- I built a design system across 3 iterations.
- I designed both a desktop and mobile version of the application.
- I designed the branding and marketing.
- Our team used HotJar to observe user behavior.
- I built and managed a release email through MailChimp.




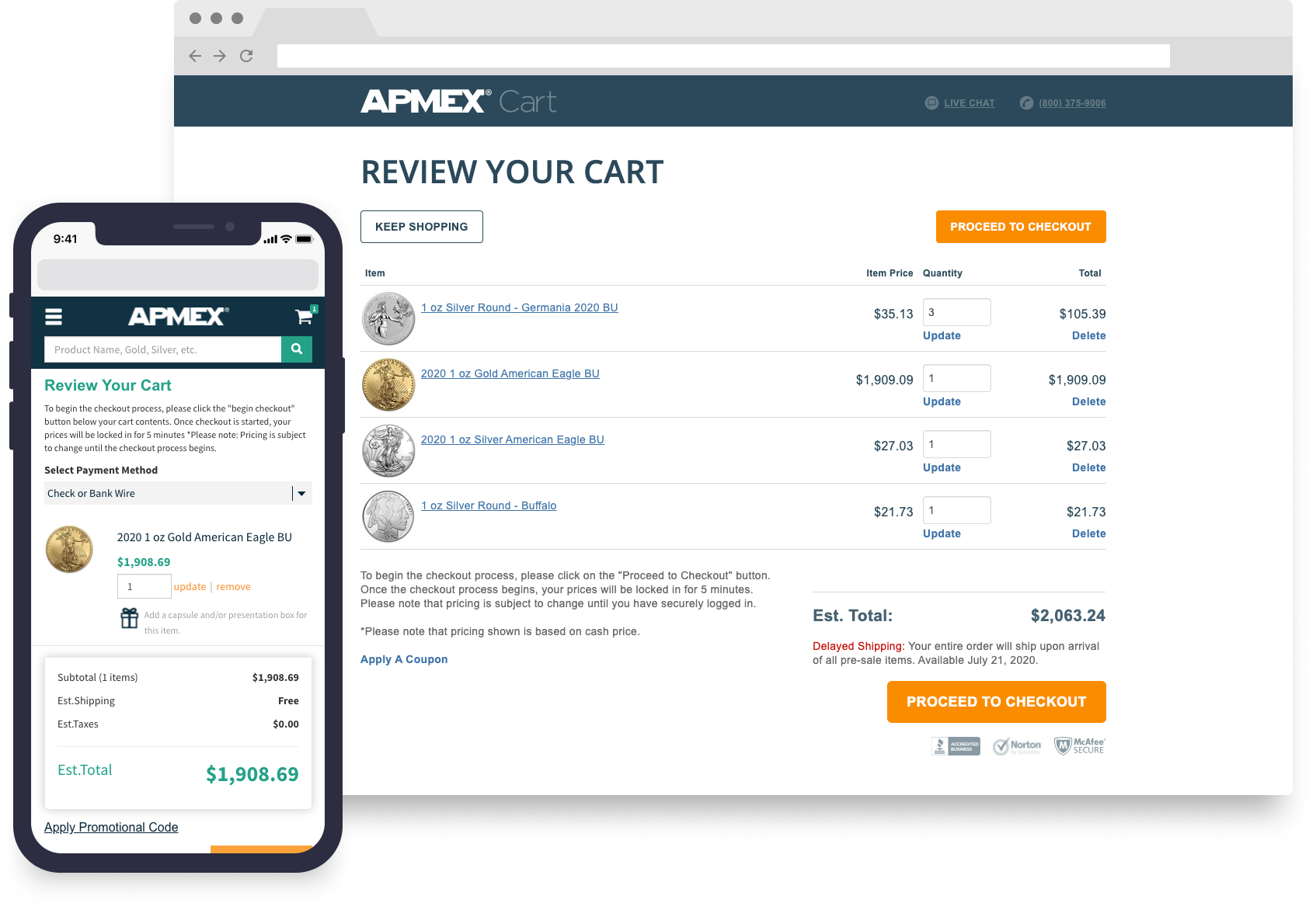
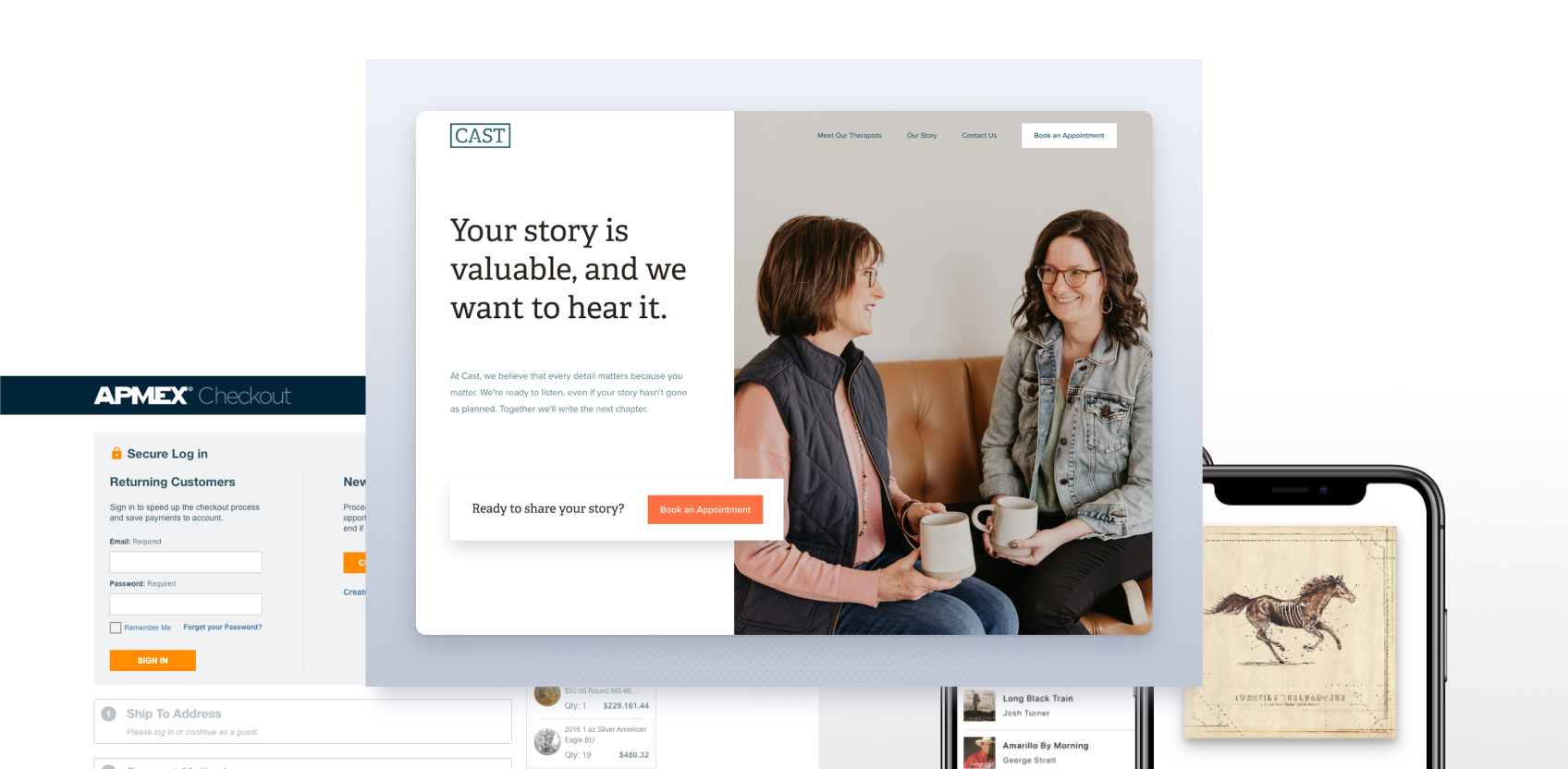
APMEX Checkout
- I worked with the CEO, VP's, & other teams
- Used Flow-mapping, storyboarding, and wireframing to build the process based off of user research and business goals.
- Built a prototype in Adobe XD
- Increased conversion 3-5%
- Developed the front-end & worked with devs to deploy
- Used HotJar to observe user's behaviors
- Used Google Optimize for A/B Testing

More Work At Dribbble
To see more work, visit my Dribbble Feed. Started in 2013, this feed captures my growth from graphic to product designer. I’ve captured my major accomplishments into 5 projects.
Visit My Dribbble
Contact Me
If you’d like to work together, or want to get to know me more, I’d love to hear from you. Send me an email, or follow me at one of the links below.
Email Me